Hemos oído hablar de Holo en muchas ocasiones, y desde hace bastante tiempo; muchos tal vez no sepan tan siquiera qué es o qué significa el añadido «Holo» en muchas apps que encontramos en Google Play. Lo cierto es que Holo es un término que poco a poco se ha ido haciendo un hueco dentro de Android y no ha sido por simple capricho, sino que detrás hay mucho trabajo dedicado; no ha sido cosa de dos días, y Android 4.0 no tiene toda la culpa de ello.
El Nombre de Holo, a modo de anécdota viene porque es parecido o simula a los Hologramas utilizados en películas de ciencia ficción. HOLO. Holographic Interface. En este vídeo de su presentación con Honeycomb se ve claramente como intenta representar eso. Por aquel entonces muy muy alejado y completamente diferente de cualquier otra interfaz móvil que habíamos conocido hasta entonces. Minimalista, futurista, pero a la vez fácil de entender y usar.
Holo, unificación para una mayor integración
Matías Duarte lleva trabajando con Google desde hace algún tiempo, y es uno de los actuales responsables, sino el que más, de la UI de Android. Para los que no sepáis quien es, se trata de un diseñador de interfaces gráficas que se ha ganado un puesto entre los mejores, y antes de estar en Google trabajó para Palm en Web OS, ejerciendo el mismo puesto.
Nada tiene que ver Android actualmente en lo que respecta a su aspecto visual, si lo comparamos con sus versiones iniciales, y hasta 2.3 (Gingerbread), ya que fue en la «primera» versión para tablets donde se vio un cambio sustancial, con 3.0 (Honeycomb) y que, curiosamente, era el primer trabajo de Duarte. Ahí empezó lo que actualmente conocemos como Holo, una interfaz más que pensada, trabajada y pulida hasta hacerla totalmente diferente a lo que hasta ahora estábamos acostumbrados.
En ese momento, Google dijo que su intención era unificar el sistema tanto para Tablets como para Smartphones, cosa que a priori parecía una locura viendo el funcionamiento de Android 3.0 junto a 2.3. Era imposible adaptar un sistema pensado inicialmente para tablets (pantallas de 9-10″), a un teléfono (3-3,5″ en aquel entonces). O eso pensé yo. Ahora veo que estaba equivocado.
No se trataba de adaptar Honeycomb a los móviles, se trataba de adaptar su uso, su esencia, su elegancia; en definitiva, se estaba empezando a gestar Holo. Pero, ¿qué es Holo exactamente? ¿Por qué Google hace tanto hincapié en esto? Pues por varias razones, pero una de ellas destaca (un poco) sobre las demás: unificación.
Desde la tipografía hasta las transiciones, está todo pensado
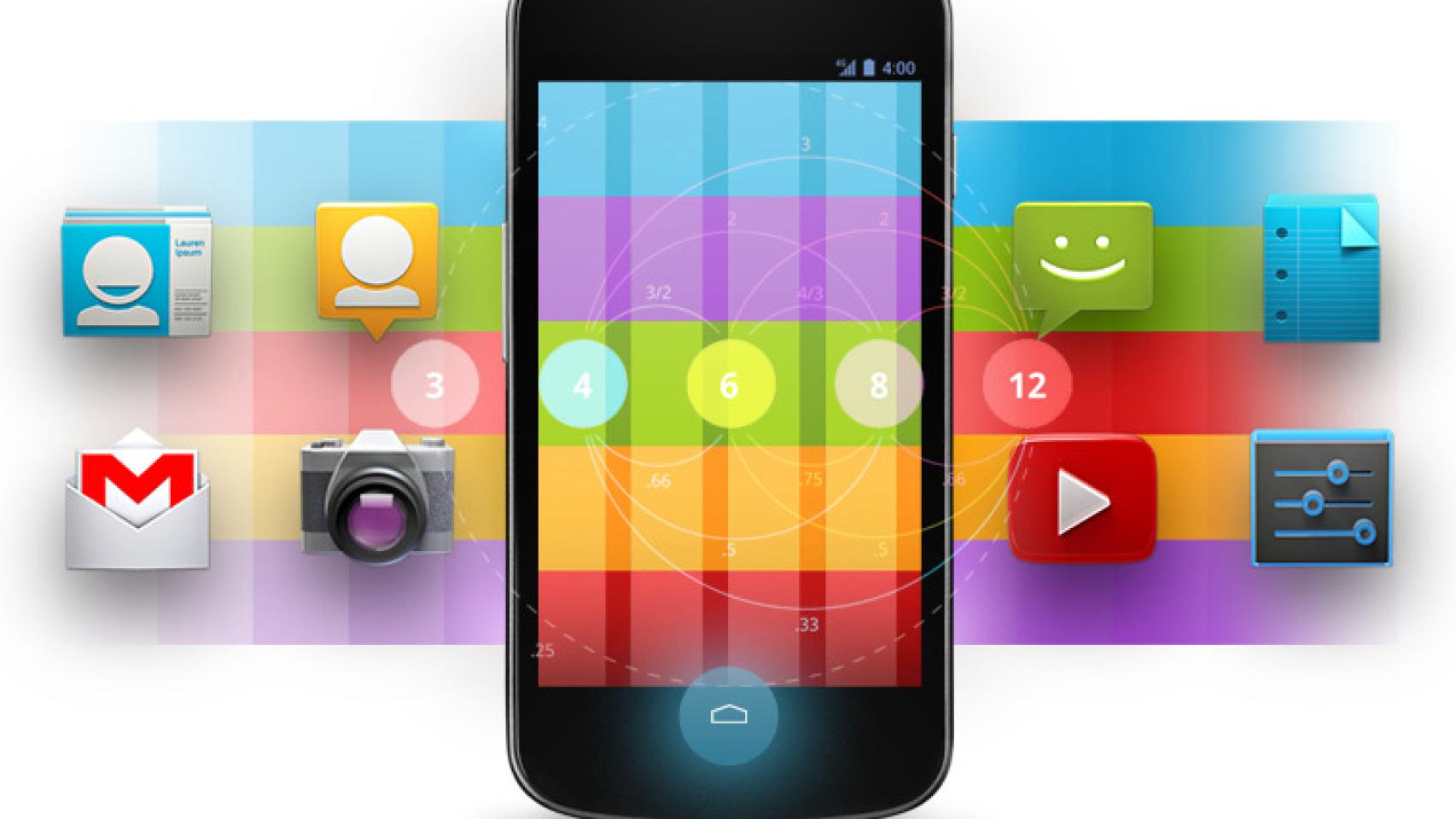
Y es que Holo se trata de eso, no solo de un tema, sino de un conjunto. Un todo. La idea principal era hacer que el usuario se sintiera cómodo, que el uso de Android se convirtiera en algo natural, intuitivo, manejable y fácil de aprender. Todo está pensado, y cuando digo todo, es todo: patrones de diseño, pautas sobre los botones, cómo interactuar con el usuario, medidas de cada zona, colores, tipografía… hasta el más mínimo detalles ha sido analizado.
Anteriormente en el extinto «Android Market», las aplicaciones no seguían ningún patrón de diseño más que el que cada desarrollador quería, lo que provocaba un caos considerable al usuario ya que cada app funcionaba de forma distinta. Holo viene a solucionar esto, haciendo que todas las apps sigan un mismo esquema de forma que el usuario pueda interactuar con 2 o con 10 aplicaciones distintas de la misma forma.
Otro aspecto es el de los gestos que han ido añadiendo poco a poco, como el de deslizar una notificación, un correo o simplemente para pasar de una parte de la aplicación a otra; es un gesto natural que ayuda a que el uso sea más cómodo. Las llamadas «tarjetas» se están convirtiendo en un claro ejemplo de simplicidad y funcionalidad, que empezó a coger fuerza con Google Now. Han conseguido una gran limpieza a nivel visual y a la vez una forma muy cómoda de transmitir información (o de usar las diferentes aplicaciones). La colocación de botones ahora sigue un esquema coherente, y actúan todos de la misma forma, variando solo el contenido de los mismos dependiendo de la aplicación. Y así, un largo etcétera.
Al principio hubo cierto revuelo con esto, ya que se hicieron bastantes cambios en relativamente poco tiempo, lo que desconcertó un poco a los usuarios, pero ahora parece ser que todo se ha puesto en su sitio. Tampoco estuvo libre de polémica, ya que hay usuarios que critican este paso por parte de Google de intentar que todas las aplicaciones tengan un aspecto lo más parecido posible, ya que argumentan que limita al desarrollador, acerca más a Google a su rival más directo (que tiene fama de ser muy estricto con esto) y por tanto pierde la esencia de «libertad» que va ligada a Android. Sinceramente, a mi me parece uno de los mejores pasos que ha dado Android en los últimos años.
Creo que ha sido aquí cuando Android a empezado a alcanzar su madurez, dejando de lado un poco ese aspecto más «desenfadado», más «rebelde» de sus inicios. El hecho de que las diferentes versiones sean nombres de dulces, nos deja ver un poco ese punto divertido que desde siempre a tenido, pero ha llegado la hora de crecer.
Si se me permite hacer una comparación (bastante fuera de contexto), este cambio me da unos aires al que sufrió Rafa Nadal: en sus inicios, un chico joven, con ganas de comerse el mundo, con unas vestimentas agresivas, pantalones piratas, camisas sin mangas y colores chillones que desprendía una agresividad tremenda; se hizo un hueco, consiguió llegar a la cima e hizo que en poco tiempo todo el mundo lo conociera. Ahora, en cambio, ha madurado como jugador, ha dejado un poco de lado toda esa juventud y ha mejorado todo aquello de lo que carecía y compensaba con su agresividad. Se ha convertido en un jugador completo casi al 100%, ha cambiado su aspecto visual, mucho más serio ahora, y mucho más elegante, pero sigue siendo el mismo; en el interior está el mismo jugador que hace unos años, pero mucho más maduro, y eso es lo que ha pasado con Android.
Holo no ha sido un nuevo cambio de colores con algunas novedades, ha sido una renovación completa del sistema, una declaración de intenciones de que han llegado a la parte alta de la tabla, y están dispuestos a quedarse, y eso no se consigue con pequeños cambios y mejoras, requiere de un estudio profundo, de conocer el sistema, conocer cómo se usa y cómo lo usan los usuarios, e intentar adaptarlo lo mejor posible. Para mi, lo están consiguiendo. Y para muestra de ello, os dejo un link a las directrices de los «Principios de diseño» que propone Google en su web de desarrolladores, dejando muy clara una cosa:
Considera estos principios y úsalos aplicando tu propia creatividad.